Hi,
Is there a way to provide fields which are edible during form submission, but not editable in the ticket view after submission?
Many thanks
Chris
Hi,
Is there a way to provide fields which are edible during form submission, but not editable in the ticket view after submission?
Many thanks
Chris
Best answer by aravind.sundararajan
Hello
Welcome to the Freshworks Community! We understand the need to prevent customers from editing a field post ticket submission - for example, order ID could be one such field that you wouldn’t want customers changing often.
At the moment, Freshdesk doesn’t have native functionality that lets you lock the ticket fields post submission. However, we do have the ability to customize the ticket details page to include custom scripts (HTML/CSS, jQuery).
Here’s a sample script you can add to Admin > Portal pages > Ticket view section to restrict customers from editing certain fields:
<script type="text/javascript">
jQuery(document).ready(function(){
var fields =['#helpdesk_ticket_custom_field_cf_store_1952170','#helpdesk_ticket_custom_field_cf_rev_status_breach_1952170'];
jQuery.each(fields,function(index, value){
jQuery(value).attr("disabled",true);
});
});
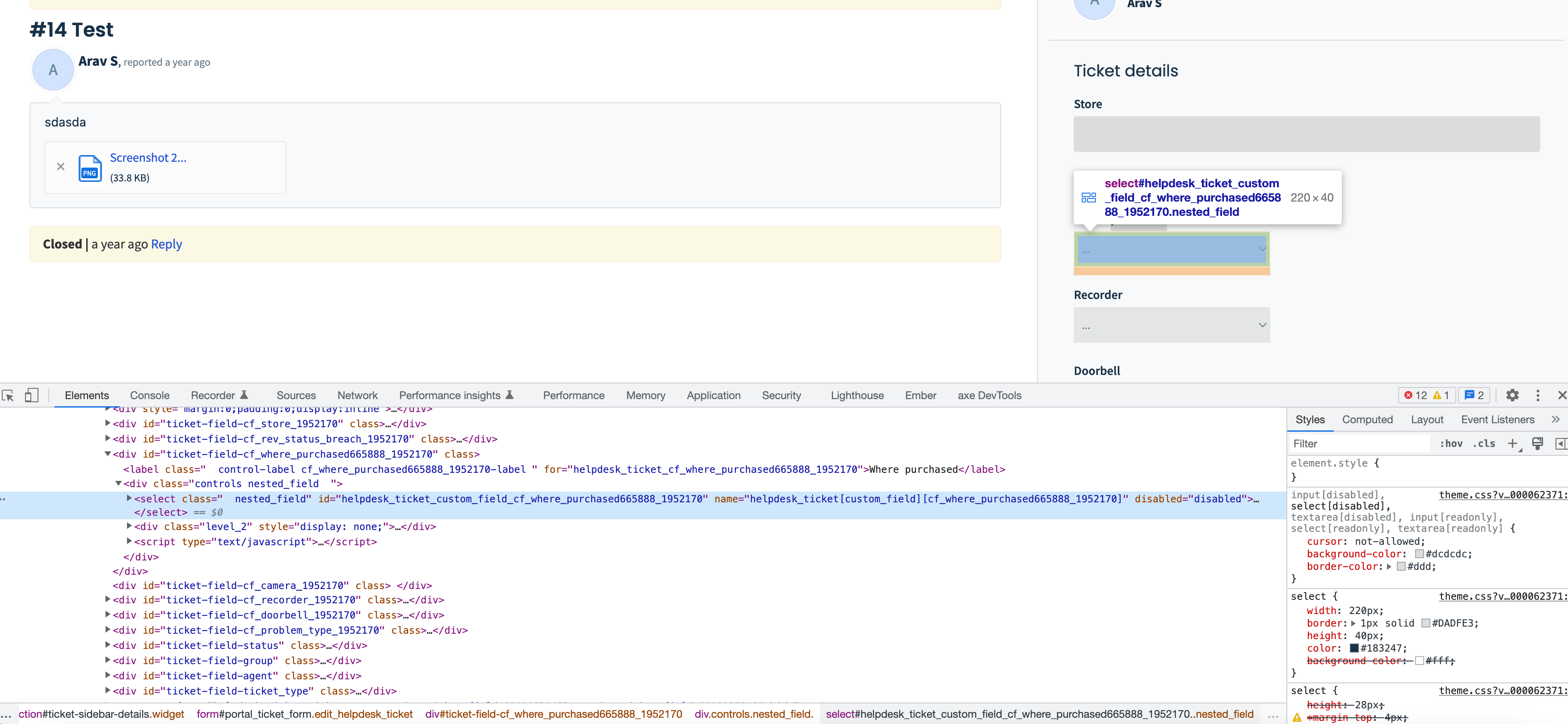
</script>You can find the corresponding field_ids by doing a browser inspect (console tab) as illustrated in the screenshot below:

Hope this helps!
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.