I Have tried to change the cards' text to say something that makes more sense. Filling up a support ticket to Fill out a support ticket. But when I change the text for one, it changes the text for all the cards.
This is on FreshDesk Pro
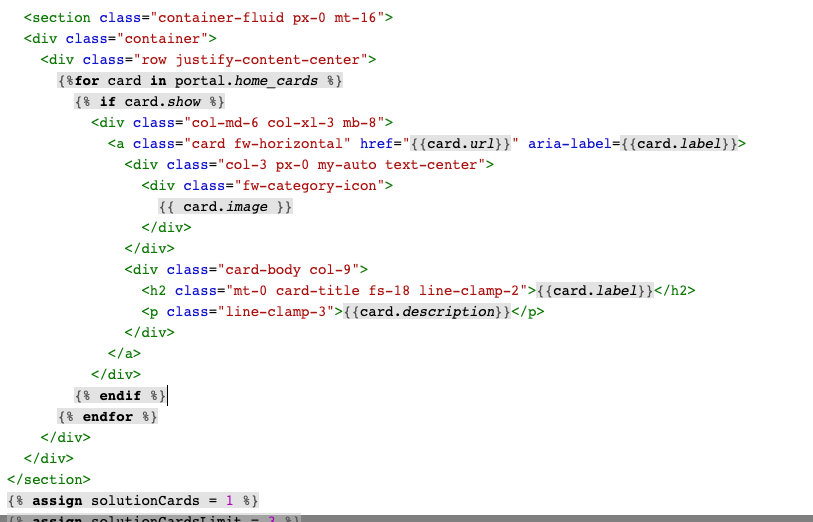
<section class="container-fluid px-0 mt-16">
<div class="container">
<div class="row justify-content-center">
{%for card in portal.home_cards %}
{% if card.show %}
<div class="col-md-6 col-xl-3 mb-8">
<a class="card fw-horizontal" href="{{card.url}}" aria-label={{card.label}}>
<div class="col-3 px-0 my-auto text-center">
<div class="fw-category-icon">
{{ card.image }}
</div>
</div>
<div class="card-body col-9">
<h2 class="mt-0 card-title fs-18 line-clamp-2">{{card.label}}</h2>
<p class="line-clamp-3">{{card.description}}</p>
</div>
</a>
</div>
{% endif %}
{% endfor %}
</div>
</div>
</section>