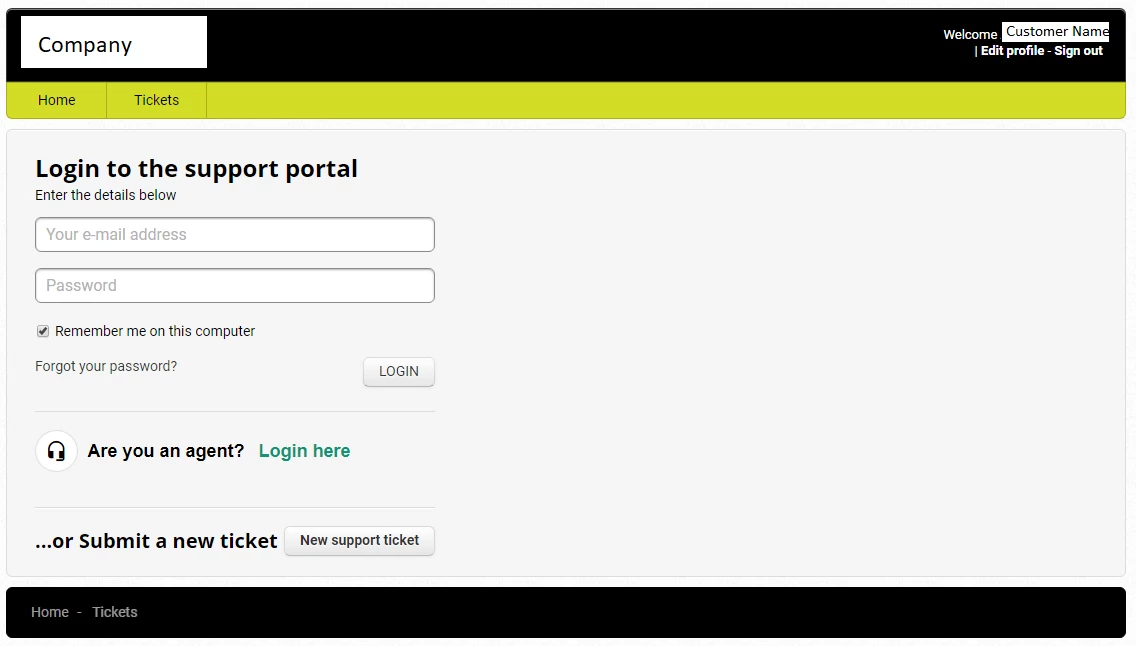
Hi I was wondering how I can hide the login section, on the customer portal when a user has logged in.
For example if I log in to the customer portal I am taken to the home page, but if I press the page back button I can see the login box, but I am already logged in.
Is there a way to hide this div container depending on whether the user is logged in.