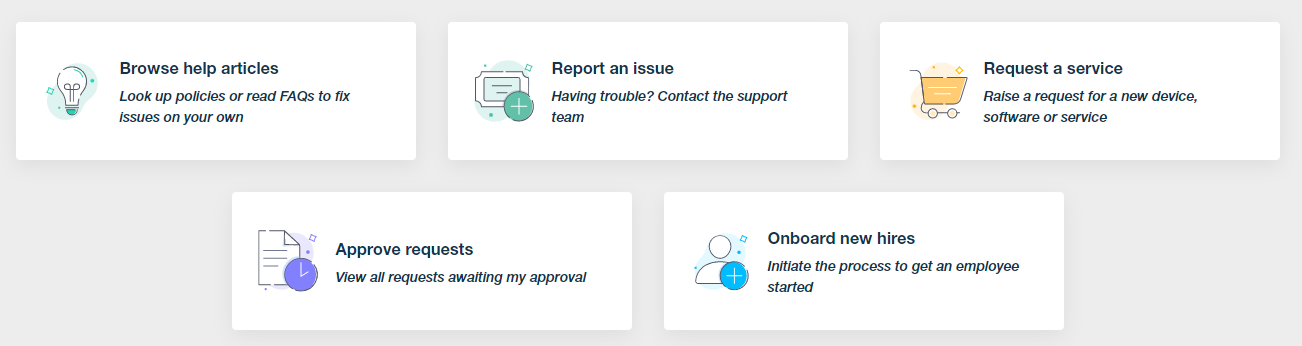
Here is how to edit cards:
Go to Admin > Helpdesk Rebranding > Customize Portal > Layout & Pages.
Then with “Portal Layout” selected, paste the script below into the bottom of the Footer section.
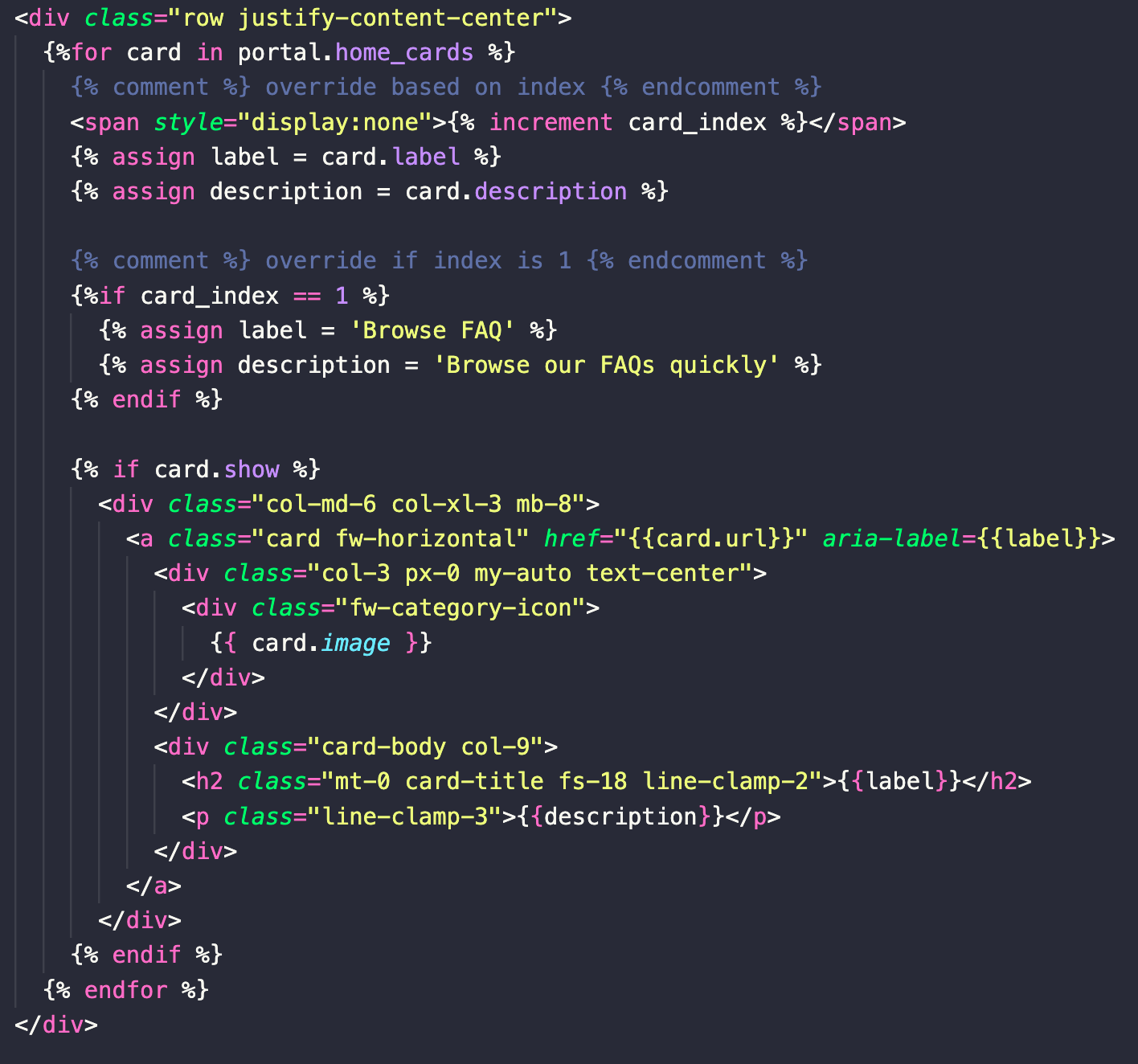
Note, I have provided code for only two of the cards, if you would like to edit the other cards, copy one of the if statements and provide the url of the card you’d like to edit. You can get the card’s url by right clicking it and getting the link. Also, if you don’t want to change the card’s image, you can just remove the card.img lines from the script.
<script>
CARDS.map(function (card) {
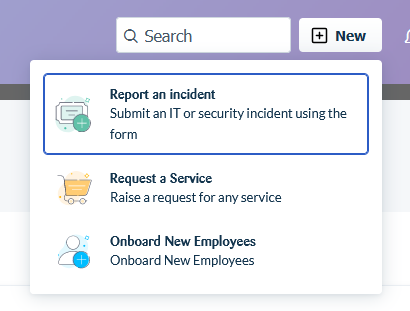
if (card.url == '/support/tickets/new') {
card.title = 'Here is where you specify the card title text';
card.content = 'Here is where you specify the card subtext';
card.img = 'https://www.enter_an_image_URL_here.png';
}
if (card.url == '/support/catalog/items') {
card.title = 'Here is where you specify the card title text';
card.content = 'Here is where you specify the card subtext';
card.img = 'https://www.enter_an_image_URL_here.png';
}
});
</script>