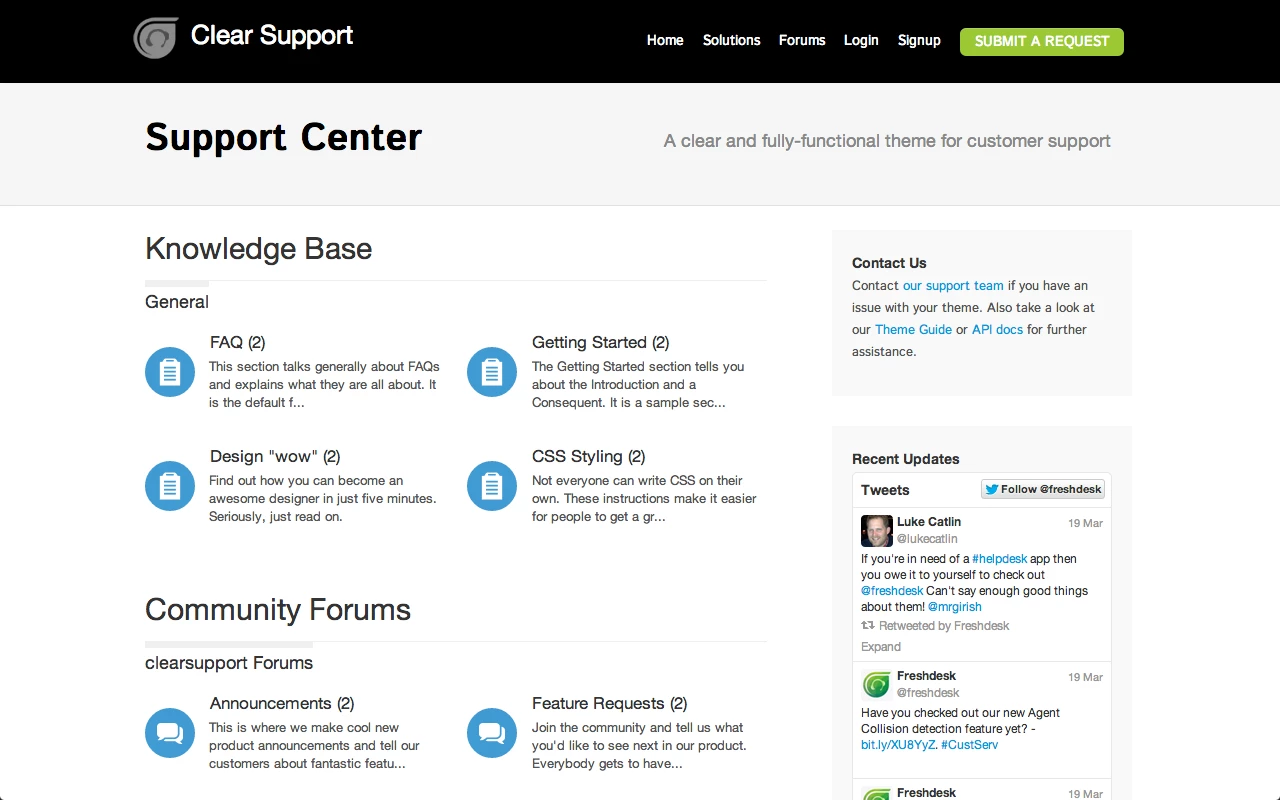
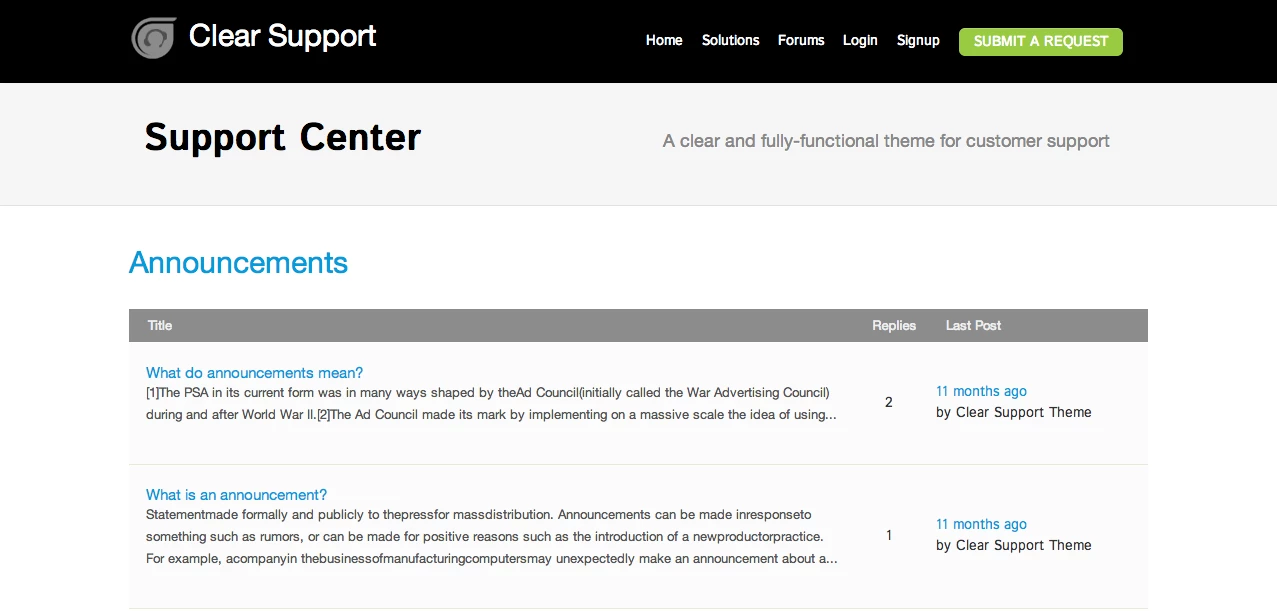
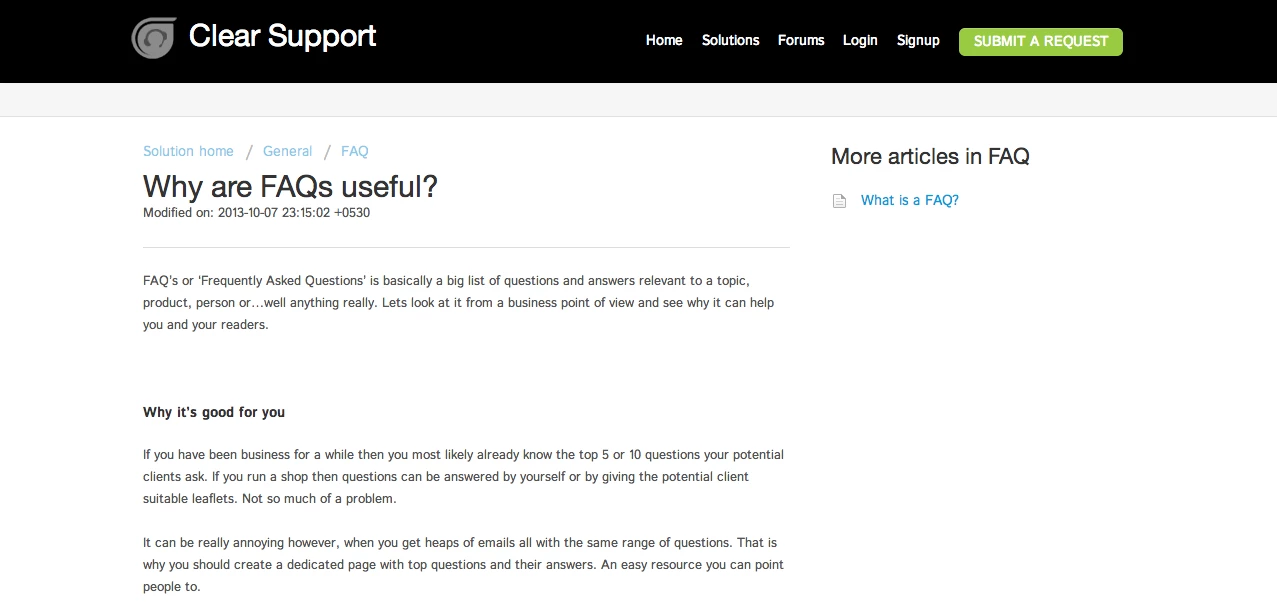
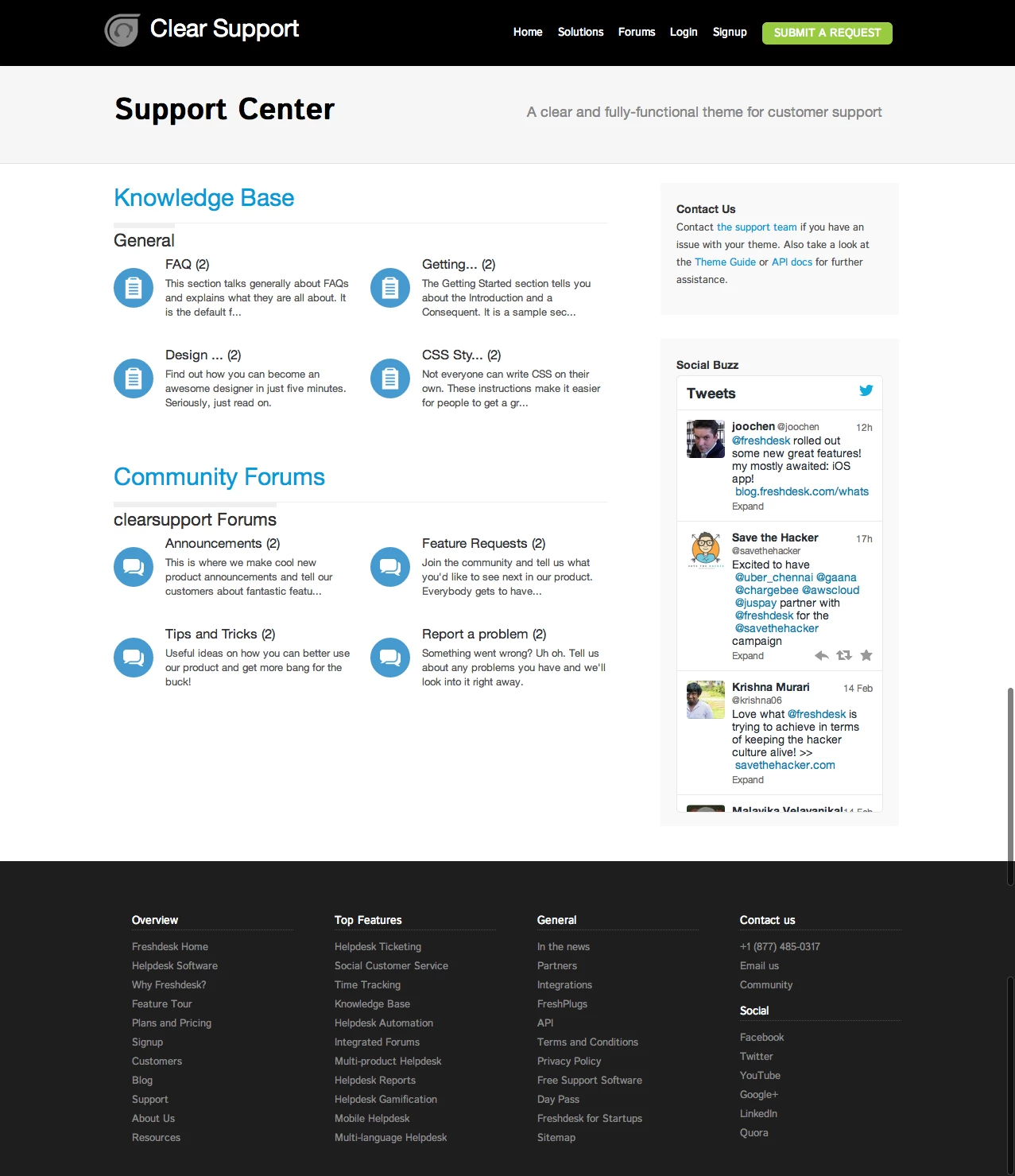
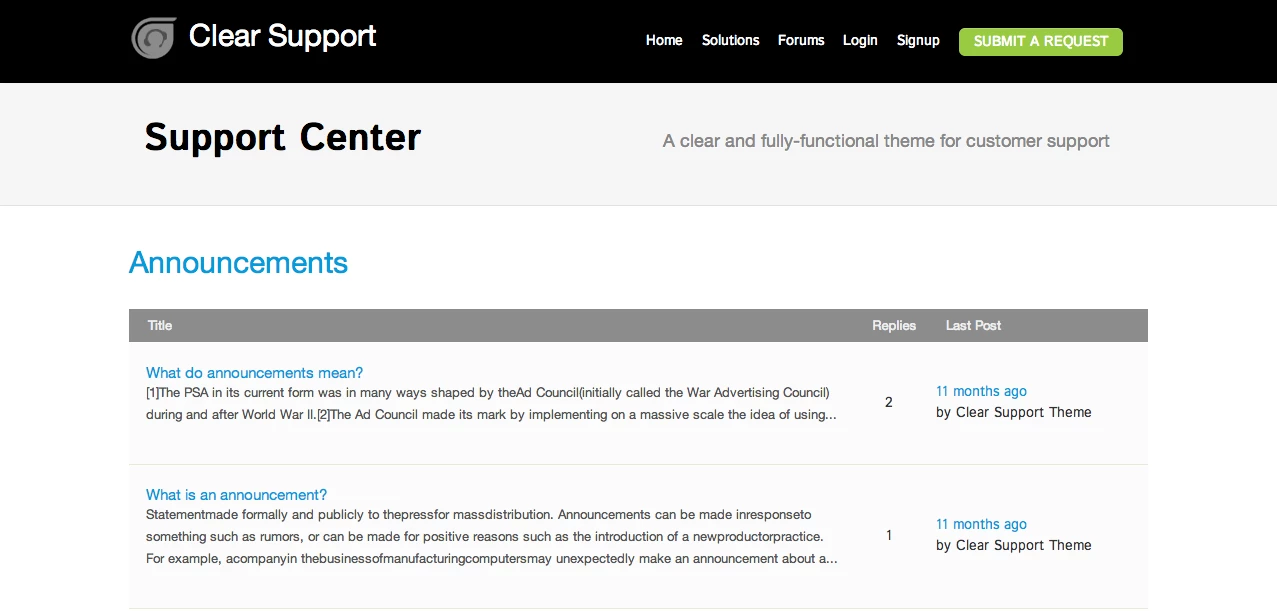
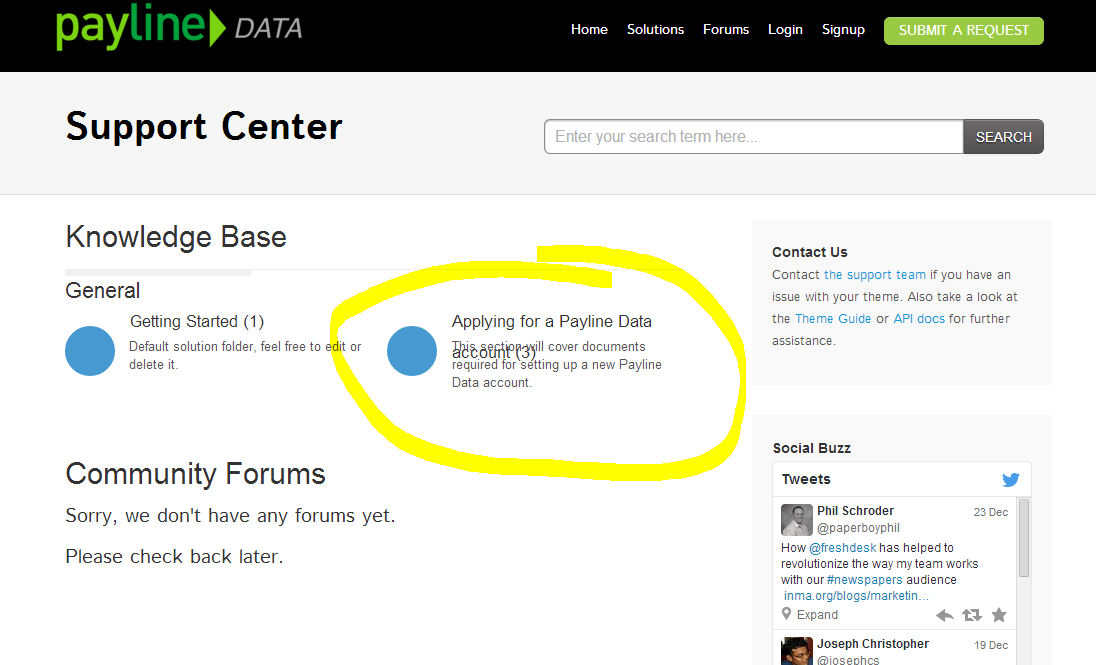
Clear Support is a fully functional theme for your self service portal, including your knowledge base and community forums. You can choose which solutions and forums you want to showcase on your support home page, and add important information on the right sidebar. The theme also includes a Social Buzz widget on the sidebar that brings in your latest and favorite feeds from Twitter.
The readme file explains how you can customize this theme. You will need to host some images attached for the CSS to function properly.
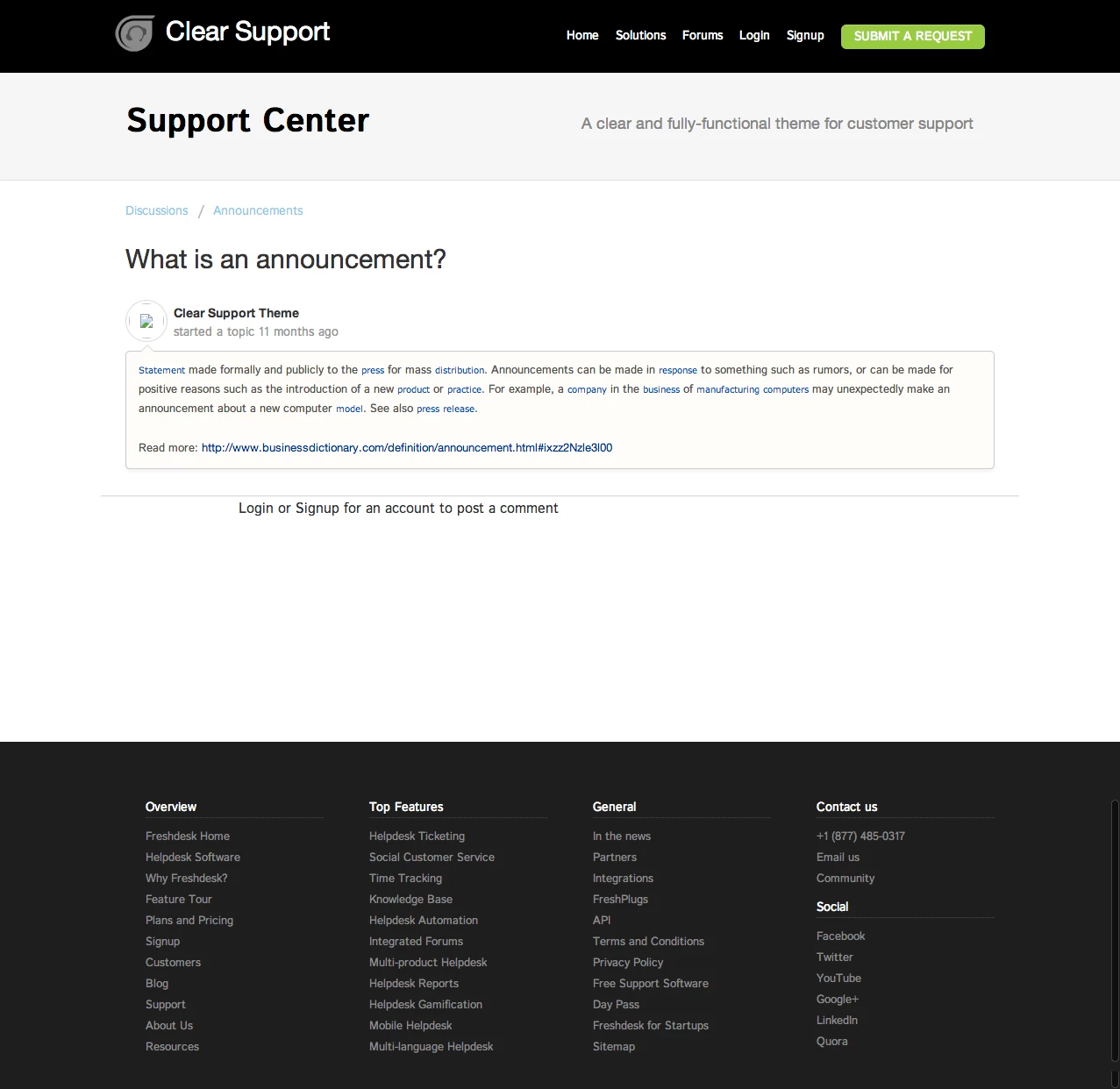
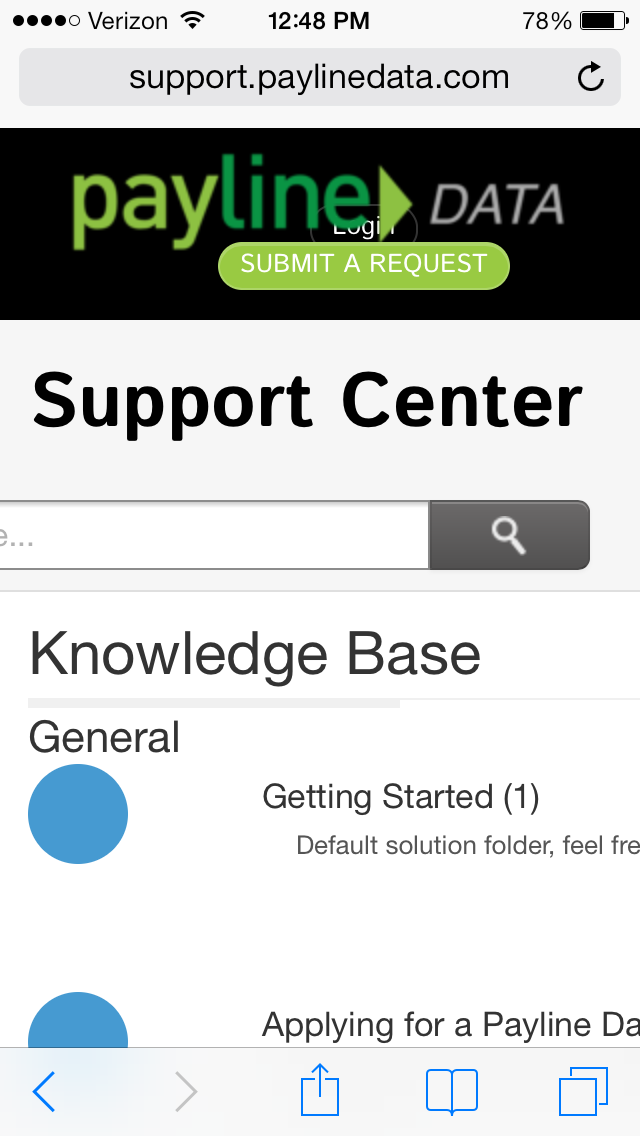
You can preview the Clear Support FreshTheme here.