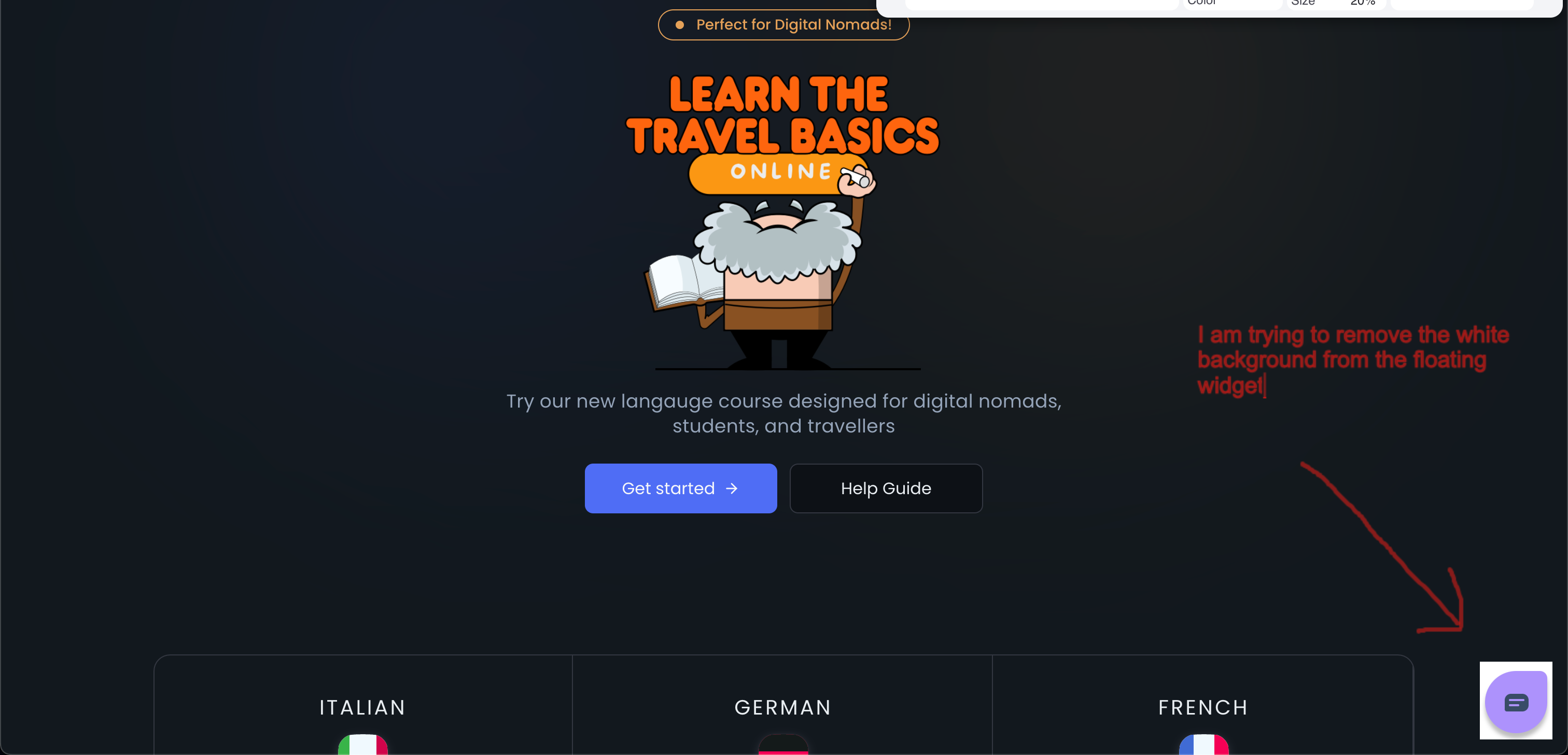
Here’s how you can remove the background from a floating chat widget:
1. Inspect the Widget
Right-click on the widget in your browser and choose Inspect (or use Ctrl+Shift+I). This will open the developer tools, where you can locate the specific CSS class or ID responsible for the background.
2. Add Custom CSS
Once you’ve identified the class or ID of the widget, you can apply custom CSS to remove the background. Use this CSS as an example:
#chat-widget, .chat-widget-class {
background: none !important;
box-shadow: none !important; /* Optional: Removes any shadow */
}
Replace #chat-widget or .chat-widget-class with the actual class/ID from the inspection.
3. Apply the CSS
- Option 1: Add the CSS to your website’s stylesheet.
- Option 2: If you’re using a platform like WordPress, you can add this CSS via the Customizer or a plugin like Custom CSS & JS.
4. Test Your Changes
Refresh your site and verify the background is removed. If the widget is loaded via an iframe, you’ll need to adjust the styles using the widget provider’s customization options.
If you share more details about the platform or widget you're using, I can refine the steps further! 😊