I’m embedding a freshdesk widget onto our dark themed application and everything worksexcept we are getting white border or spacing around the help button, which is extending all around the button and especially out to the left of it.

So both the white spacing looks wrong and it also stops elements under the white being clicked which is confusing for the user when not in dark mode..
I’ve discovered that the iframe the widget in is part of the reason why it expands to the left (the default 300x150 iframe sizing) and I can manually reduce it (example below) however there's still the white around the button?
So - two questions - any idea why I’m seeing such a big white area - and why is it white and not transparent?
What is also strange is if you click on the button so the widget appears, that has a transparent background as it renders the corners properly?
Any feedback or insights would be very much appreciated?
The problem occurs on both firefox and chrome. This is a laravel application, using vue and the primevue 4 libraries.
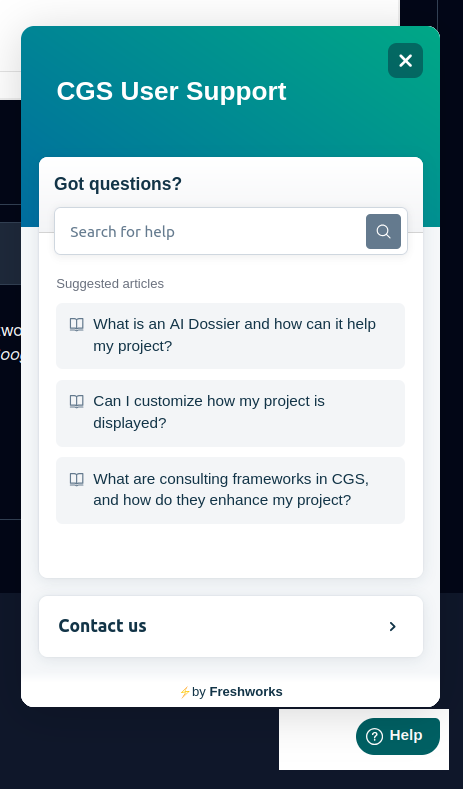
This is what it looks like ‘out of the box’:

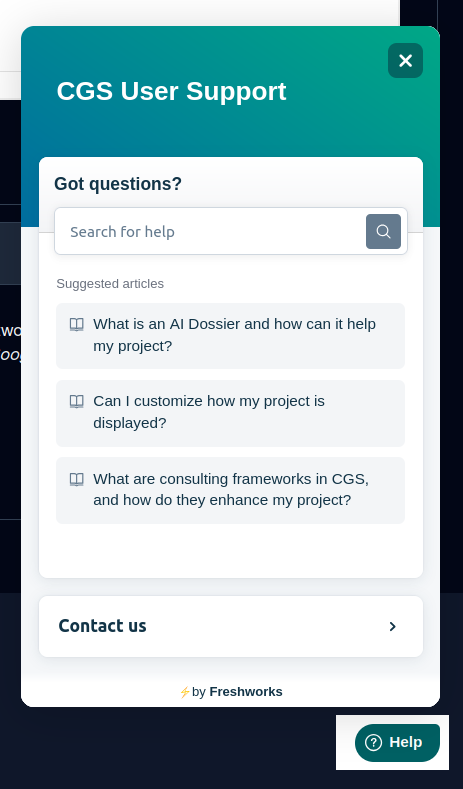
This is what it looks like with the reduced sized iframe css:

#launcher-frame { width: 96px !important; height: 54px !important; border: none !important; background: transparent !important; pointer-events: auto !important; overflow: hidden !important;}Thank you,Mark







