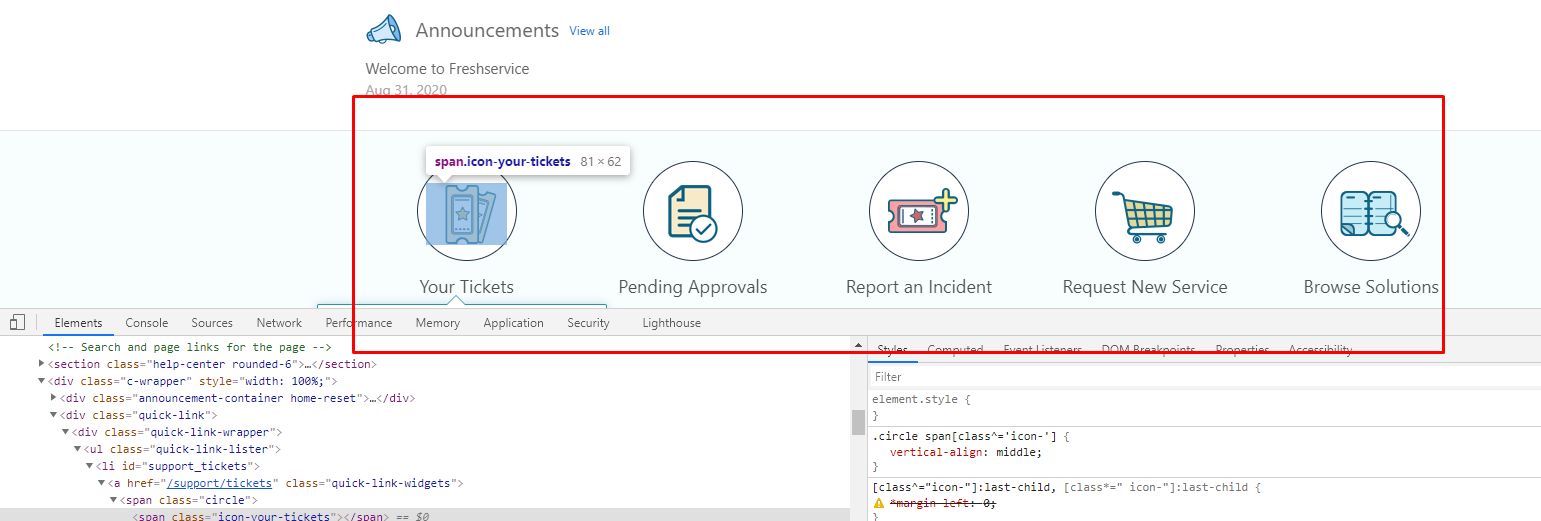
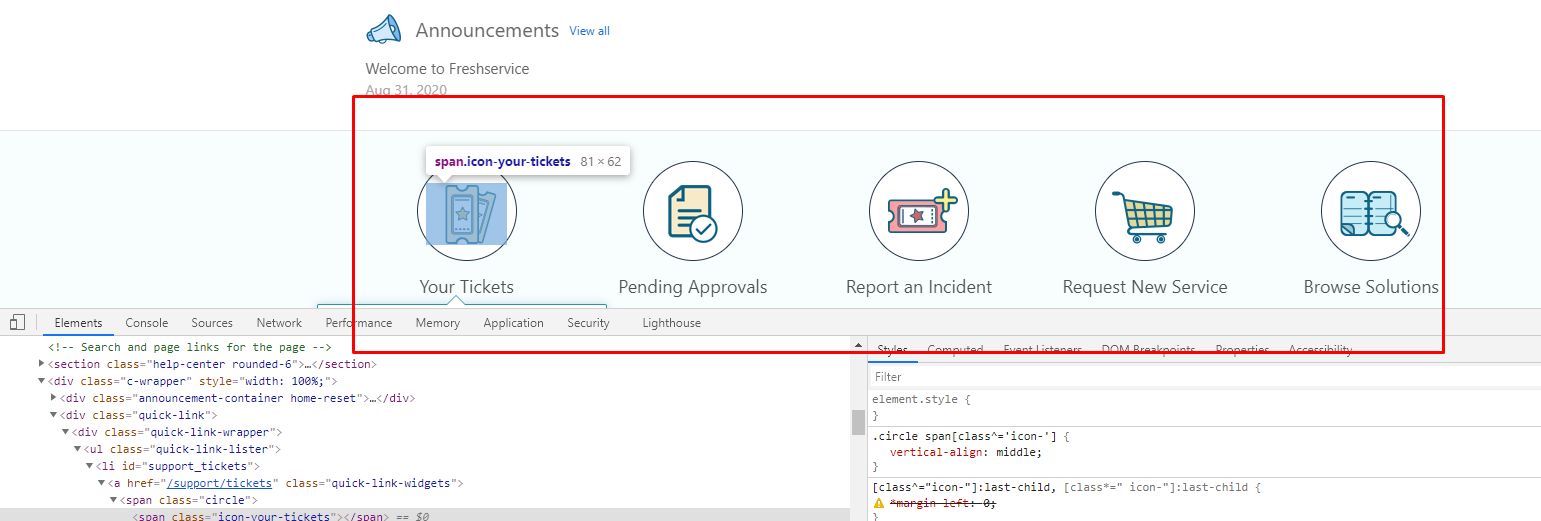
How do I customize these icons/images to show custom images of my choosing? I've seen a couple threads about this but no solid answers on how to do it. Thanks in advance.

How do I customize these icons/images to show custom images of my choosing? I've seen a couple threads about this but no solid answers on how to do it. Thanks in advance.

Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.