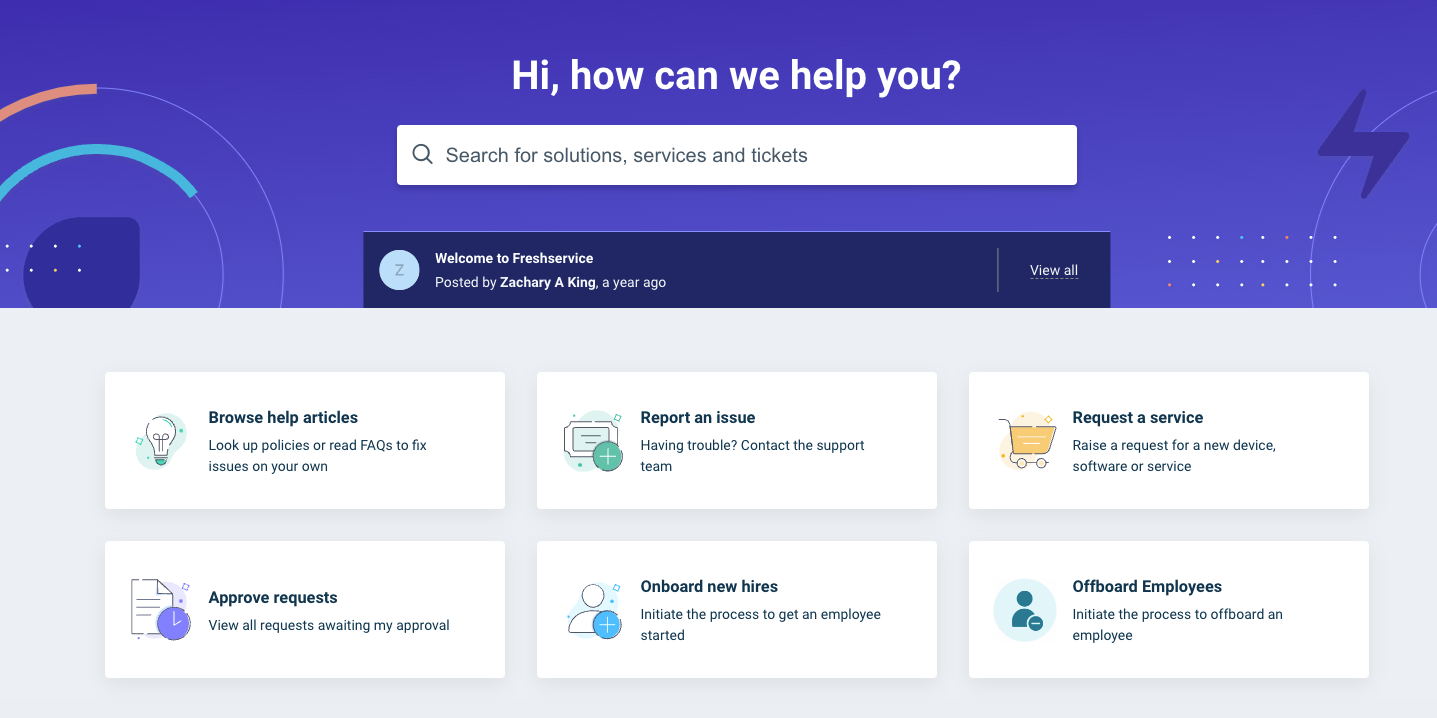
I have to add a Offboarding button next to the Onboarding button in the Freshservice customer portal. Is it possible and if so how? Please refer the screenshot to know how it should look like.
Solved
How to add Offboarding button in Freshservice Customer Portal
Best answer by zachary.king
bhota wrote:
Hi @zachary.king, Thanks for responding. I am not able to figure out how to add the tab. Could you please attach a screenshot so that I can understand better.
I will do my best, we haven’t moved to the Gen 2 Support Portal yet, but here is an example screenshot of something you could do

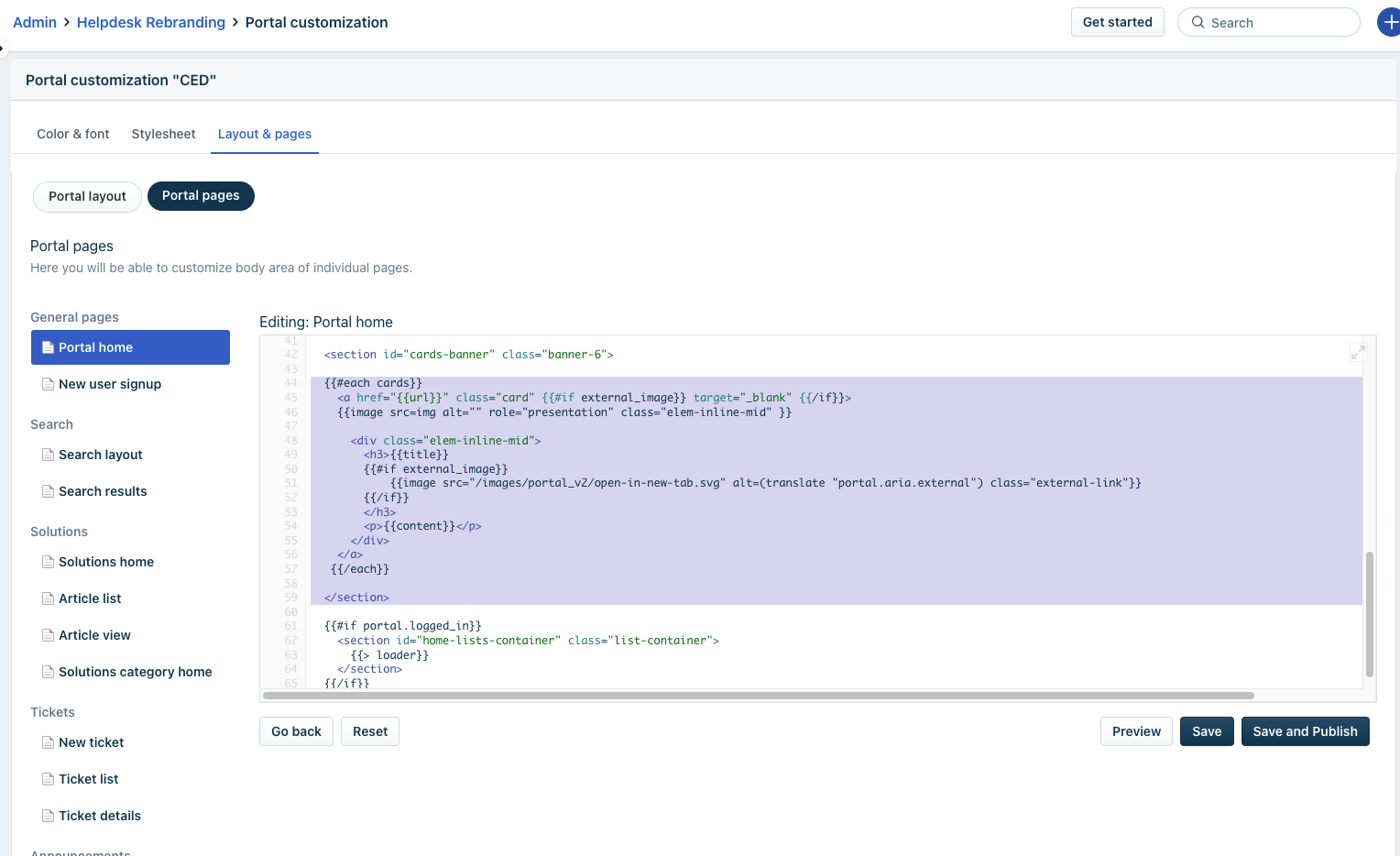
Here is the code snippet for my instance
<a href="https://yourdomain.freshservice.com/support/catalog/items/16" class="card">
<img class="elem-inline-mid" role="presentation" alt="" src="https://it.apsc.ubc.ca/sites/it.apsc.ubc.ca/files/documents/Applied%20Science%20Icons-63%20v2.png" onerror="fsImageHandler(this)">
<div class="elem-inline-mid">
<h3>Offboard Employees
</h3>
<p>Initiate the process to offboard an employee</p>
</div>
</a>And I believe it should be added here

This was just me adding a card using the Chrome Dev Tools and editing the HTML rendered page. But hopefully that helps you some :)
Reply
Join the Community
Already have an account? Login.
Sign in to the Community
No account yet? Create an account.
Social Login
Login with LinkedInor use your username
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.






