Greetings. I would like to hide some service categories from view when users browse the service catalog. I was able to accomplish this by adding the following code, which I was able to put together using various posts here, to Helpdesk Rebranding > Customize portal > Page layout.
<script type = "text/javascript">
var cur_loc = window.location.pathname,
req_loc = "/support/catalog/items";
if (cur_loc == req_loc) {
jQuery(document).ready(function() {
jQuery("ydata-id='"+21000249967+"']").hide();
jQuery("ydata-id='all']").hide();
jQuery("#catalog-list-items").hide();
jQuery("<h3>Please select from one of the categories on the left.</h3>").insertAfter("#catalog-list-items");
jQuery("#categories-list").click(function () {
jQuery("#catalog-list-items").show();
jQuery('h3:contains(Please select from one of the categories on the left.)').hide();
});
}); }
</script>However, I have run into an issue where the changes only appear when the user refreshes the page. If the user navigates to the service catalog via the corresponding card or nav menu link, the script does not appear to run since no changes are rendered.
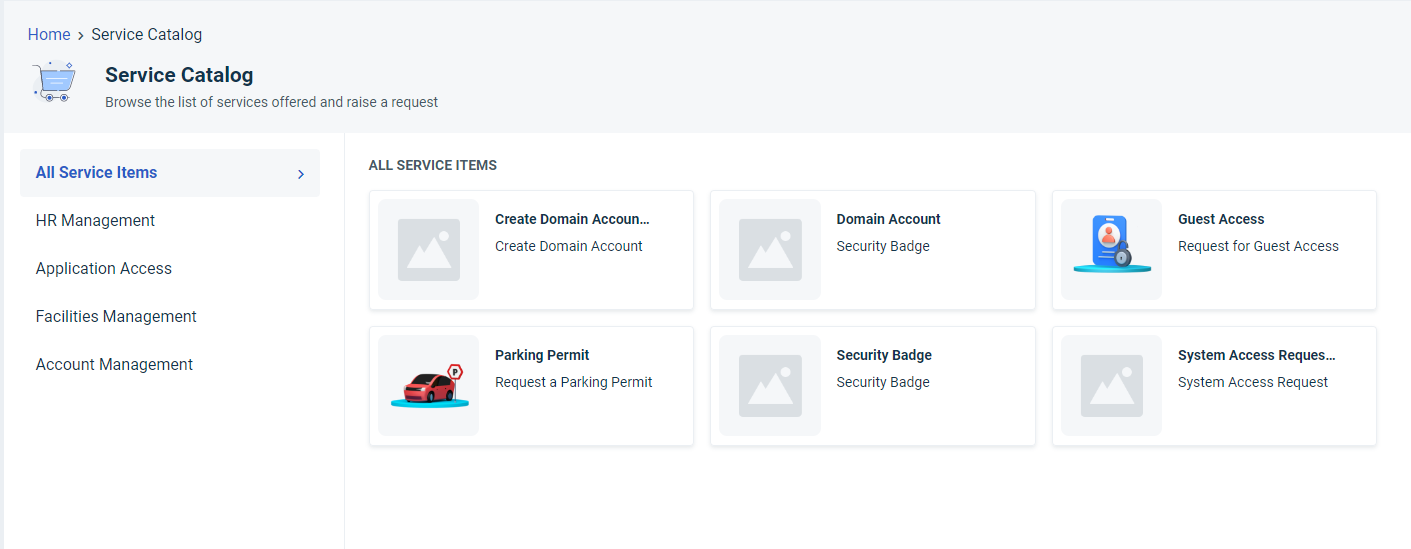
In this image you can see how the page looks when loaded from either the card or menu link.

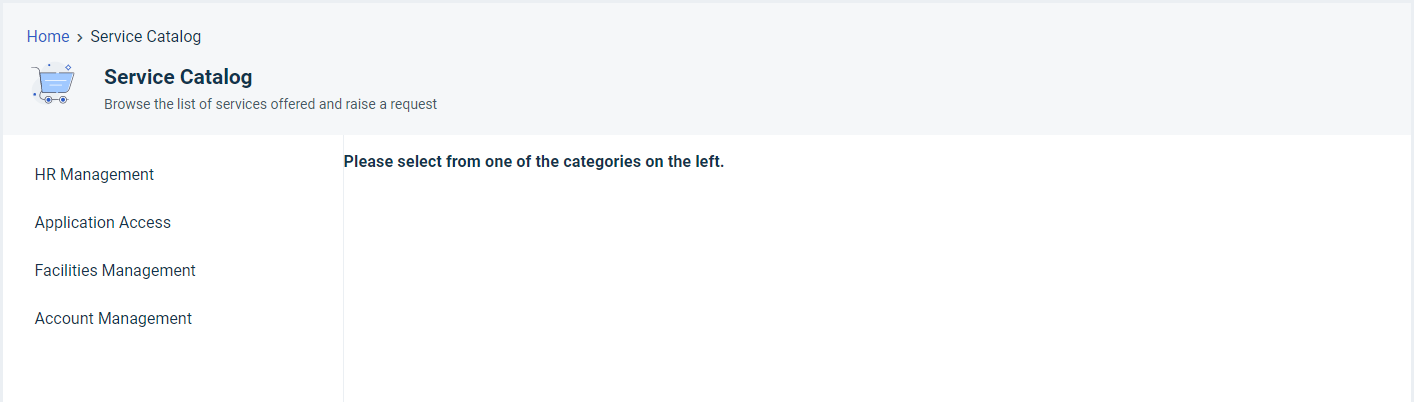
This is the view the user gets if the page is refreshed.

How can I make it so that the changes are always visible without the user needing to refresh the page?