I’m new in freshdesk and I have the same question, however, the topic has been closed.
Is there a way to adjust the size of the description field ? Most of my customers want to include a printscreen in the text, but then the windows of the description field is way to small.
Solved
Adjust description field size for customers
Best answer by aravind.sundararajan
Hello
.fr-element.fr-view {
height:300px;
}
.fr-wrapper {
min-height:300px;
}
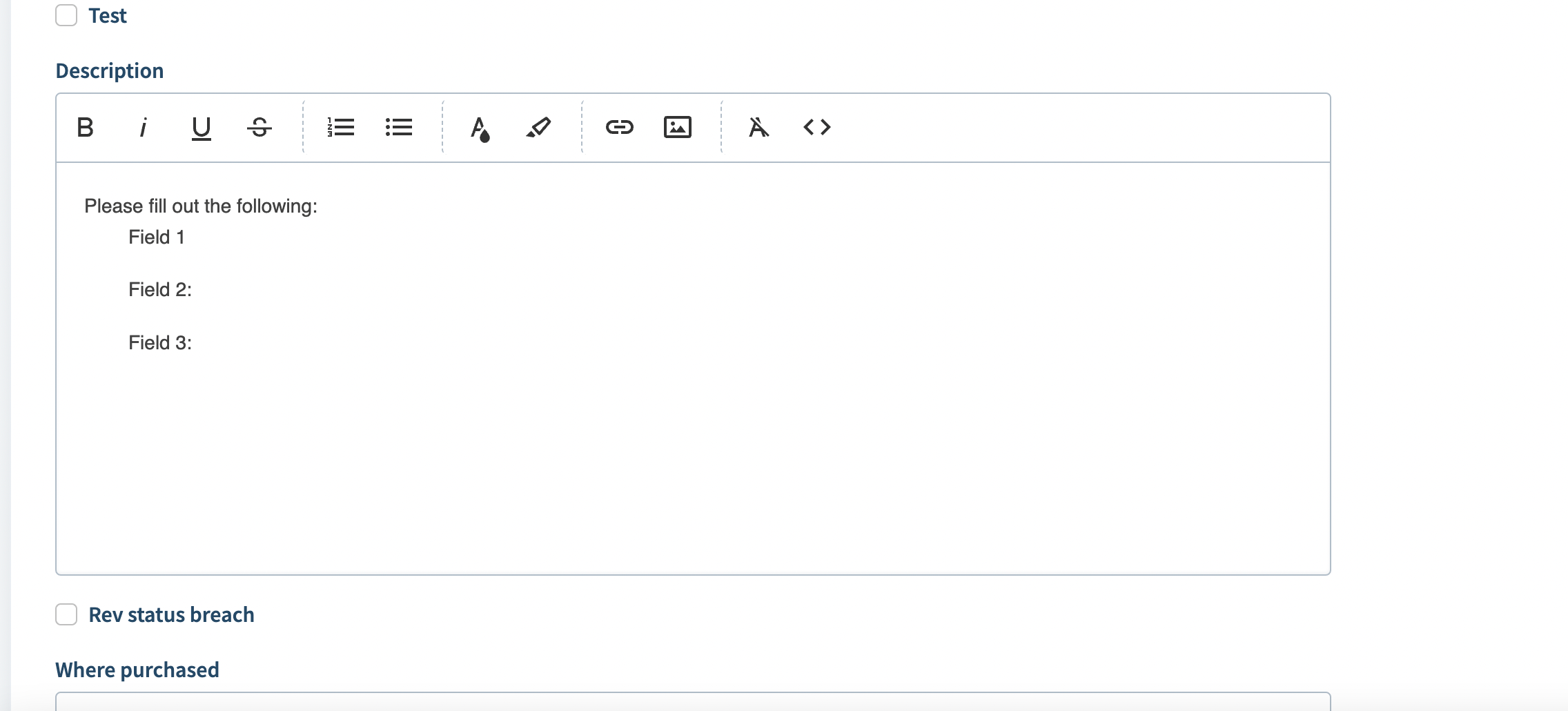
You can add this code to the Admin > Portals > Customize > Edit theme > Stylesheet > CSS section. This is how the description field would look like with the code added to the CSS section:

You can adjust the px values if you would like to expand it a bit more.
Cheers!
Join the Community
Already have an account? Login.
Sign in to the Community
No account yet? Create an account.
Social Login
Login for Freshworks Employees Login with LinkedInor sign up below
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.






