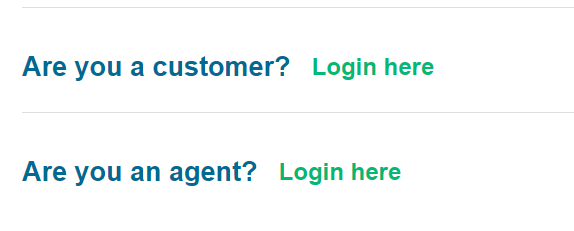
When styling the login page is it possible to change the order of and individually restyle the “Are you an agent?” and “Are you a customer?” login links?
Ideally we would have the prompt for customers to login be much more prominent and higher on the page than the agent login. It’s not very intuitively laid out as it is currently (why is there a headset icon next to the customer login and the agent login?!). Appreciate any pointers that anyone might have. Thanks!