In a service catalog request, we use the Description field to push "help" type information to the end user. That information is important but by default, it's not all visible. How can I make the entire description field visible when the form loads?
Hi Brian,
We can achieve this via portal customization such that the ‘Description’ of each service item is expanded by default in the requester portal.
Let me create a support ticket for you so that we can assist you with your requirements.
Regards,
Sanofar
Hello All,
The ‘View More’ option shown in the service item forms in the requester portal can be removed such that the description is expanded by default. This can be done via Portal Customization feature which is available in Estate and Forest plan.
Here is how you can disable the ‘View More’ toggle:
Step 1: Navigate to Admin >> Helpdesk Rebranding >> Customize Portal Layout & pages >> Portal Layout
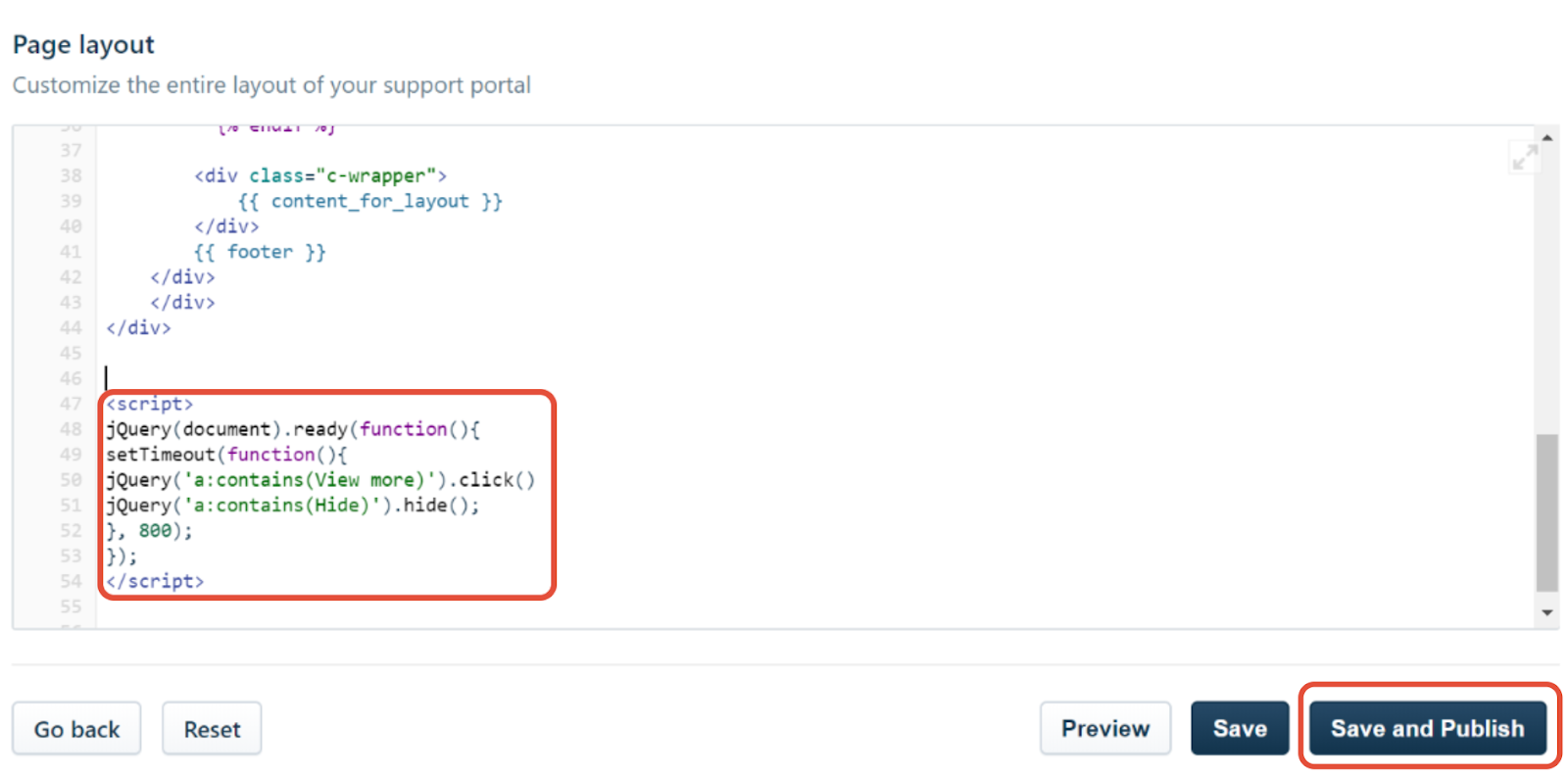
Step 2: Paste the below code snippet at the bottom of the Page Layout section and click on Save and Publish
<script>
jQuery(document).ready(function(){
setTimeout(function(){
jQuery('a:contains(View more)').click()
jQuery('a:contains(Hide)').hide();
}, 800);
});
</script>

We hope this helps. Please reach out to us at support@freshservice.com for further queries.
Regards,
Sanofar
The original suggestion does not work any longer, since there have been UI updates. Here’s a version that works for me as of today:
<script>
jQuery(document).ready(function(){
setTimeout(function(){
jQuery('inputnvalue|="Read more"]').click()
jQuery('inputnvalue|="Read less"]').hide();
}, 800);
});
</script>
Hi
Apologies for resurrecting an old topic, but we’ve tried to implement the updated code from
On the initial loading of the page it doesn’t seem to do anything, however if you refresh the page (either a normal F5 or a ctrl+F5 refresh) it then does as its meant to, triggering the JS code and displays the long description.
Does anyone have any ideas as to how solve this?
Thanks
Phil.
Hi all,
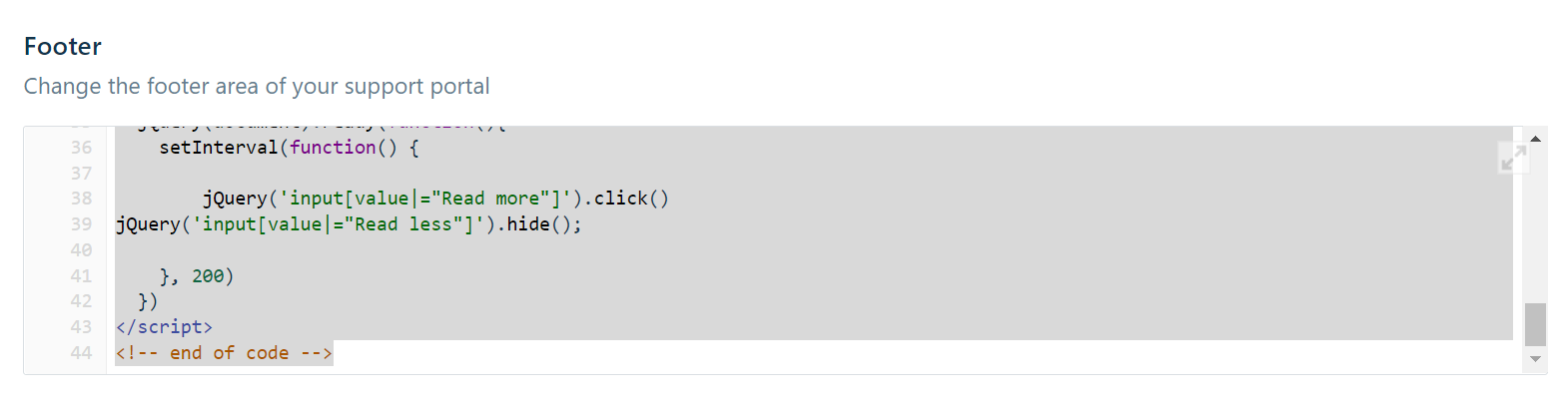
Sorry I missed this thread. If you are on self-service portal v2, you can insert the below script at the bottom of the footer to achieve your use-case:
!-- To expand SR description by default -->
<script>
jQuery(document).ready(function(){
setInterval(function() {
jQuery('inputtvalue|="Read more"]').click()
jQuery('inputtvalue|="Read less"]').hide();
}, 200)
})
</script>
<!-- end of code -->

I hope this helps!
Reply
Join the Community
Sign in to the Community
Social Login
Login for Freshworks Employees Login with LinkedInEnter your E-mail address. We'll send you an e-mail with instructions to reset your password.

