Hello,
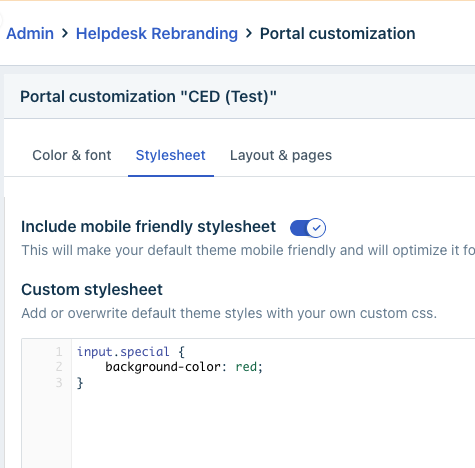
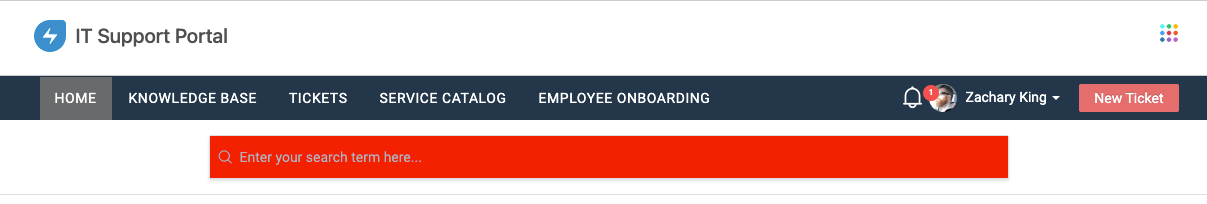
I have seen many themes where people ether have a solid color background or an image background, with the search bar overlaid over it. I attempted to change the background myself but it changed it for everything but the searchbar, Where exactly do I need to change it so that it only affects the search bar. Thank you.