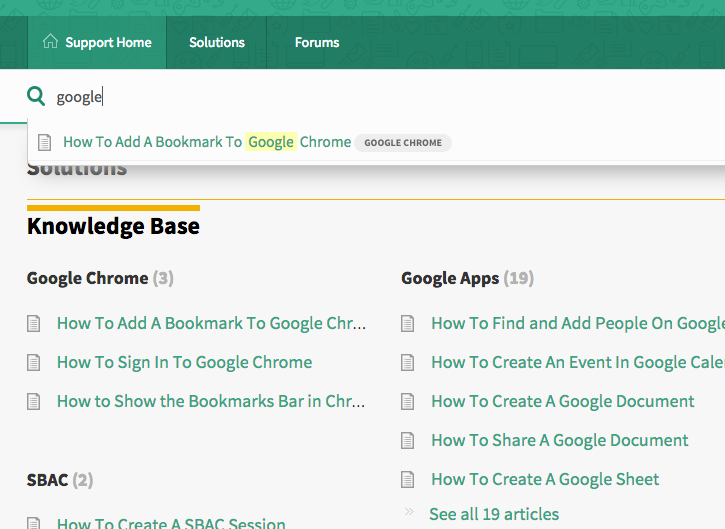
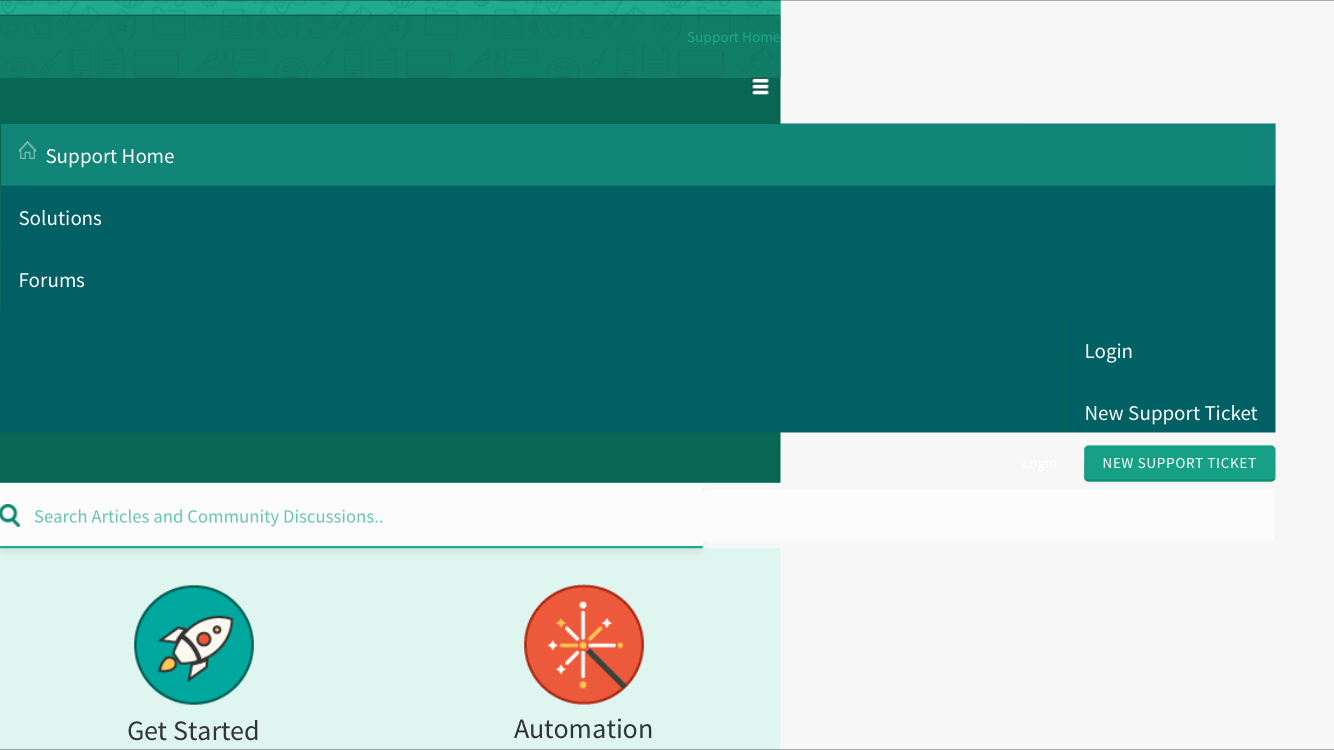
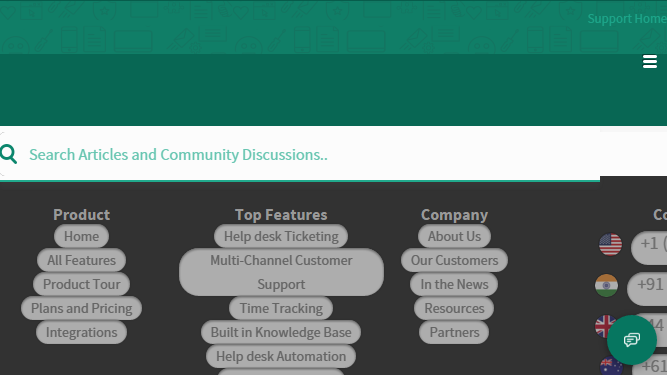
This is a fully functional, Freshdesk's latest support portal theme.
To use this theme
- Download the FreshThemes.zip file
- Unzip this file.
- Copy and paste contents in the text files into the corresponding stylesheet and layout pages
- In portal customization > Color & Font section, change the base font and heading font to source sans pro.
You can view a live demo here. Please download Freshtheme.zip to start using this theme.