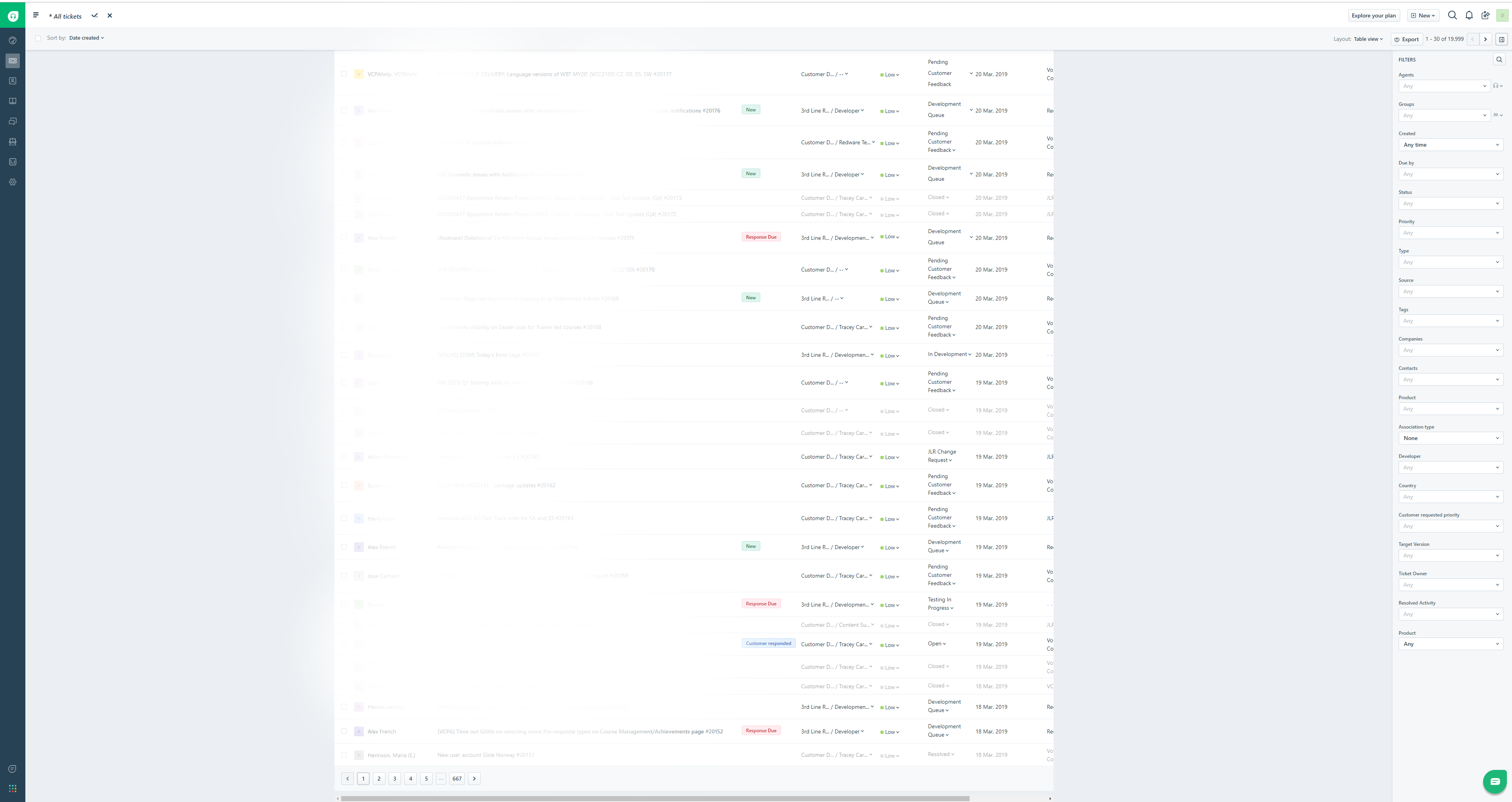
using a 4k monitor the "table view" does not fit the width of the screen
it has a fixed width and scroll bars at the bottom of the page
About 50% of my screen is gray with a border down each side
I have to scroll to the bottom of the page to find the scroll bar to move left and right to see the columns.
all columns should fit on my screen and the 50% of space down each side should be used
Using Chrome