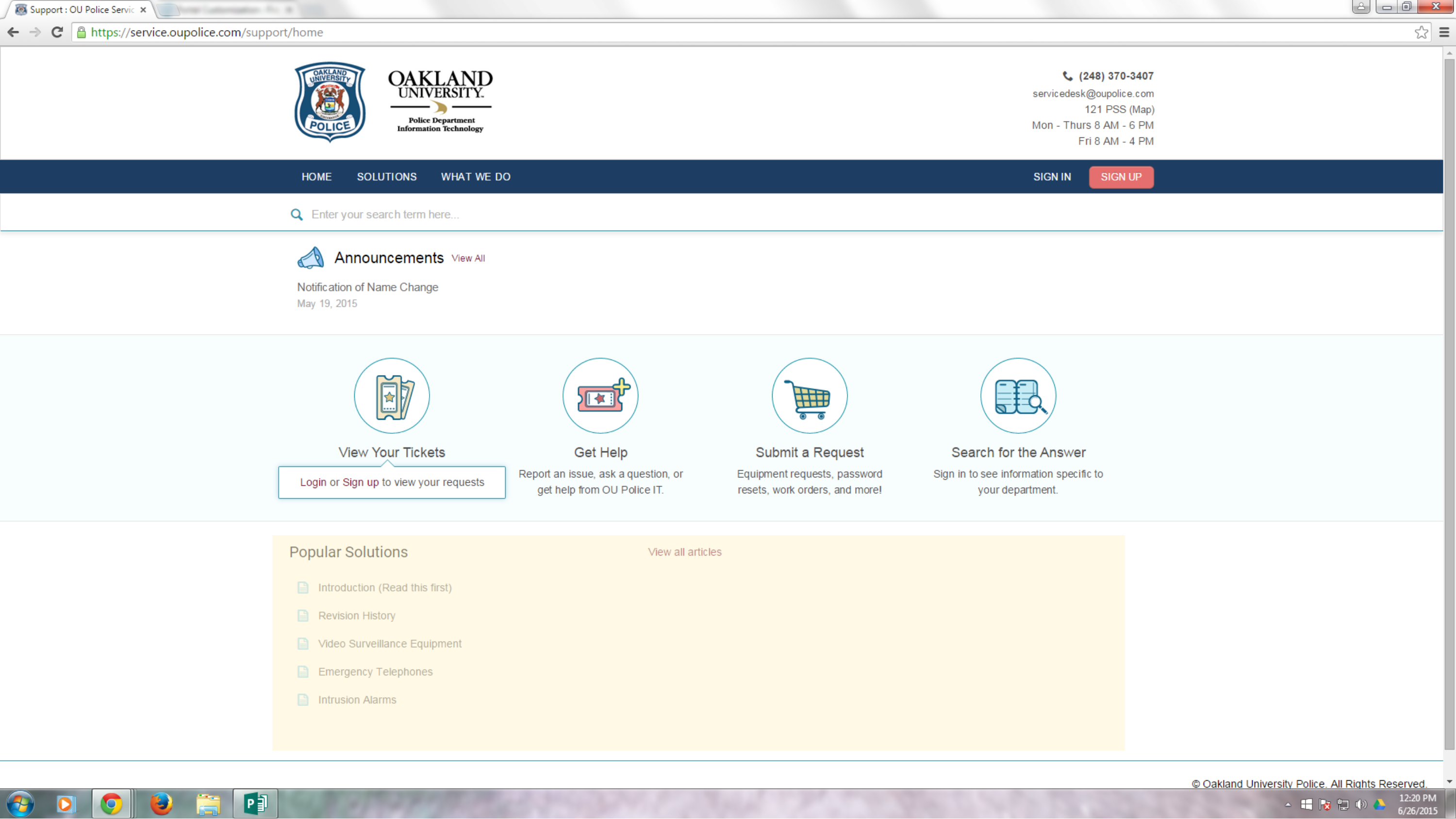
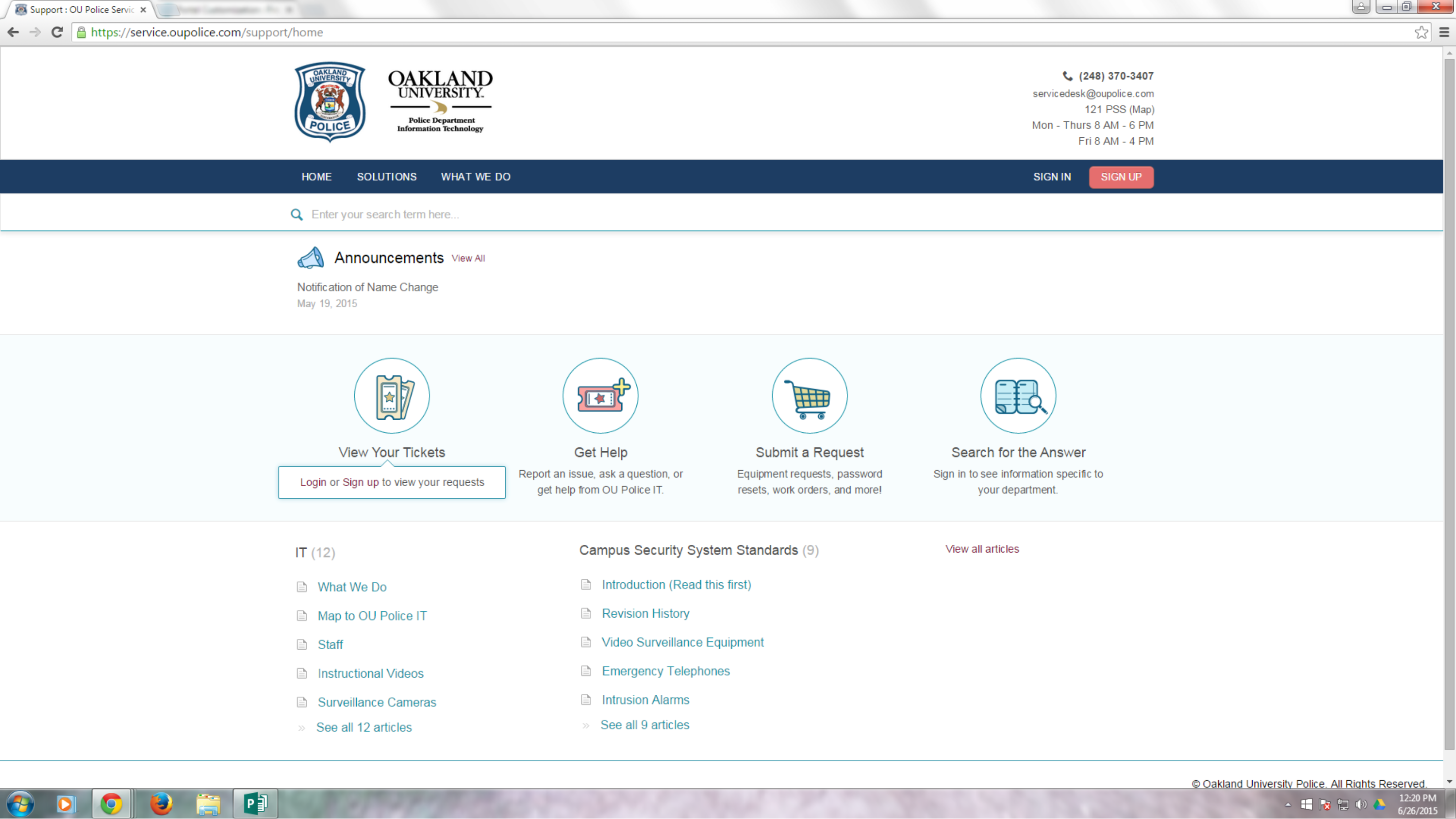
Hi there, FreshService helped us figure out how to alter the yellow part if folks are still working on that.
<script>
var custom_recent_items = {
"services": c{
name: "SR- Password Reset",
link: "/support/catalog/items/9"
}, {
name: "SR- Remove ",
link: "/support/catalog/items/52"
}, {
name: "SR- Access Request",
link: "/support/catalog/items/45"
}, {
name: "SR- Scenario",
link: "/support/catalog/items/27"
}],
"solutions": m{
name: "Solution How to Clear 1895 Hardstop",
link: "/support/solutions/articles/3000015090-clear-1895-hard-stop-instructions"
}, {
name: "Solution How to Clear 905 Hardstop",
link: "/support/solutions/articles/3000015084-clear-905-hard-stop-instructions"
}, {
name: "eSign the 1003 (Instructions)",
link: "/solution/articles/3000015243-esign-the-1003-instructions"
}, {
name: "Clear MI Hard Stop (Instructions)",
link: "/solution/articles/3000015147-clear-mi-hard-stop-instructions"
}]
},
services_container = ".popular-services",
solutions_container = ".popular-solutions";
function render_custom_list() {
var custom_sr,
custom_sol;
jQuery(services_container).find("ul li").remove();
jQuery(solutions_container).find("ul li").remove();
jQuery.each(custom_recent_itemss"services"], function(_i, _e) {
custom_sr = "<li><i class='icon-ticket pull-left'></i><a href='" + _e.link + "'><span class='pull-left text-ellipsis'>" + _e.name + "</span><span class='pull-right toggledisplay'>Request</span></a></li>";
jQuery(services_container).find("ul").append(jQuery(custom_sr));
});
jQuery.each(custom_recent_items&"solutions"], function(_i, _e) {
custom_sol = "<li><i class='icon-file2'></i><span class='text-ellipsis'><a href='" + _e.link + "'>" + _e.name + "</a></span></li>";
jQuery(solutions_container).find("ul").append(jQuery(custom_sol));
});
}
jQuery(document).ready(render_custom_list);
</script>



 We liked the scalability of the logo that seemed to be by default in Freshdesk, so I reached out to see how to make that happen in our Freshservice portal.
We liked the scalability of the logo that seemed to be by default in Freshdesk, so I reached out to see how to make that happen in our Freshservice portal.