I despair of finding help! :)
I need to hide/display fields of a "new ticket" form, I manage 2 portals/products, and I don't want the same ticket form for the two portals, Freshdesk support say to me :
1-Add all fields in your ticket form customisation
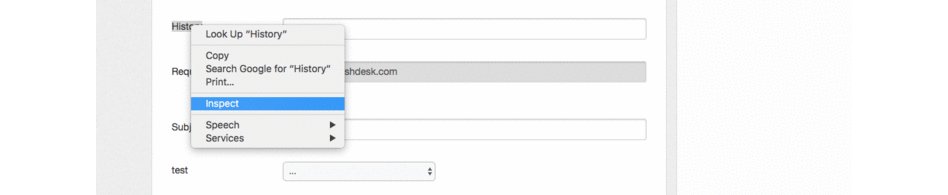
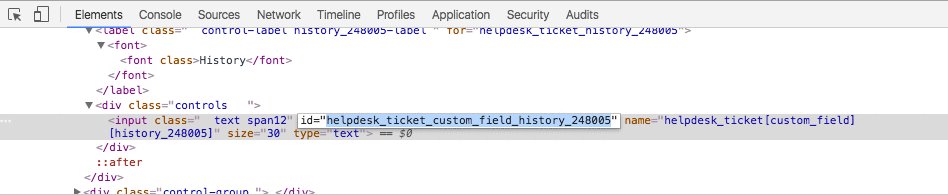
2-Go in Portals customisation and use HTML code to hide/display the fields.
But no answer after that, the product consultant not reply for the moment
Please if someone (or support) can just say the code needed to hide/display a ticket field ?
Thank you by advance.
Bye